ECサイトのコンバージョン率を改善させる42のチェックリスト

コンバージョン最適化ナレッジを提供するWebマガジン『CRO/Tips』です。本記事ではECサイトのコンバージョン率改善につながる施策をチェックリスト形式で紹介します。本記事で紹介するナレッジは国内情報、海外情報、および弊社で実績のある施策を幅広く収集した内容となります。ECサイト運営者の方は本記事を読むことで今日から取り組めるコンバージョン改善情報を得れるかと思います。
まずは目次を流し見しながら興味のある項目をザッピングいただくと良いでしょう!
計測準備におけるチェックリスト
サイト改善リストの最初は準備観点で必要なタスクについて触れさせてください。サイト改善には適切なデータ環境が必須ですが、その中でもこれだけは本当にやったほうが良い2観点を記載します。
1. Googleアナリティクスのeコマース設定をする

Googleアナリティクスは導入されていますか?そしてeコマース設定はアクティブになっていますか?コンバージョン改善の第一歩は計測環境整備です。Googleアナリティクスのeコマース設定は、eコマースサイトに特化した計測パッケージです。eコマース設定を行うことで商品、カテゴリ、SKUごとの収益などeコマースの重要指標を計測できます。
2. サイト内検索データを取得する
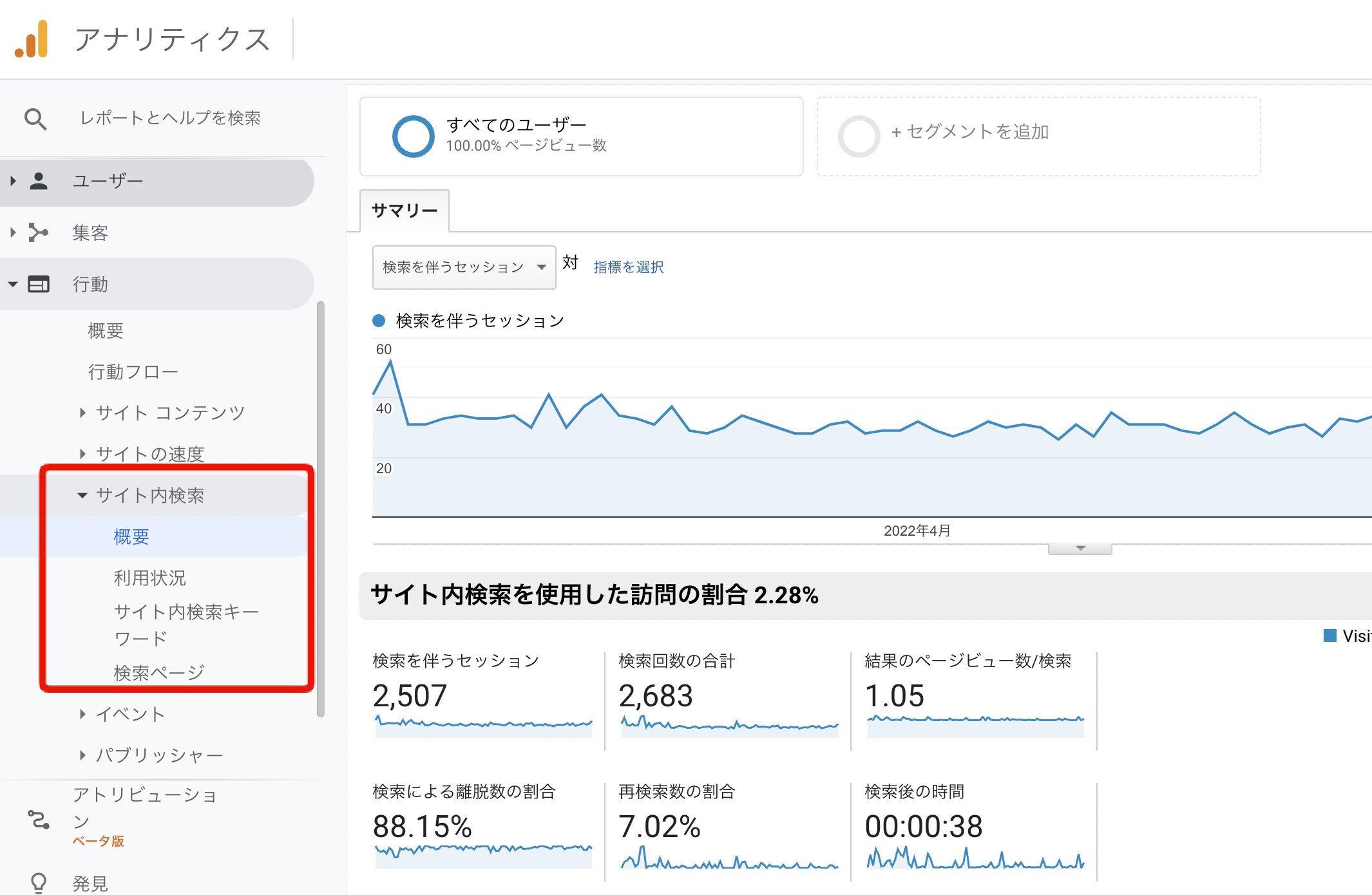
サイト内検索データを取得していますか?商品購入意向の高いユーザーがサイト内検索を利用するため、サイト内検索クエリを計測可能にしましょう。サイト内検索はGoogleアナリティクスにおいても表示カテゴリがあります。

トップページのコンバージョン改善リスト
トップページは多くの場合サイトの入口となります。トップページで訪問ユーザーのニーズに対応できるサービスであることを示せれば、ユーザーにその先のサービス体験を進めてもらいやすくなります。トップページのコンバージョン改善チェックリストは以下です。
3. トップページでバリュープロポジションは明確である
トップページを訪問した際に、バリュープロポジション(=提供価値)は明確ですか?バリュープロポジションとはそのサイトが提供している価値です。「どのような商品を扱っているサイトで、どのような特徴があるか」が明確であることはサイトの想起、利用意向、離脱率など各種指標に大きく影響します。

(参照:BOTANIST)
バリュープロポジションを簡単にチェックする方法として「5秒テスト」という手法があります。5秒だけサイトを見せた後に「何のサイトですか?」と質問をします。この質問で、明確な回答が得られない場合はサイトのバリュープロポジションが明確に伝わっていない恐れがあります。
(参照)サイトのコンバージョンを改善するための「5秒間テスト」
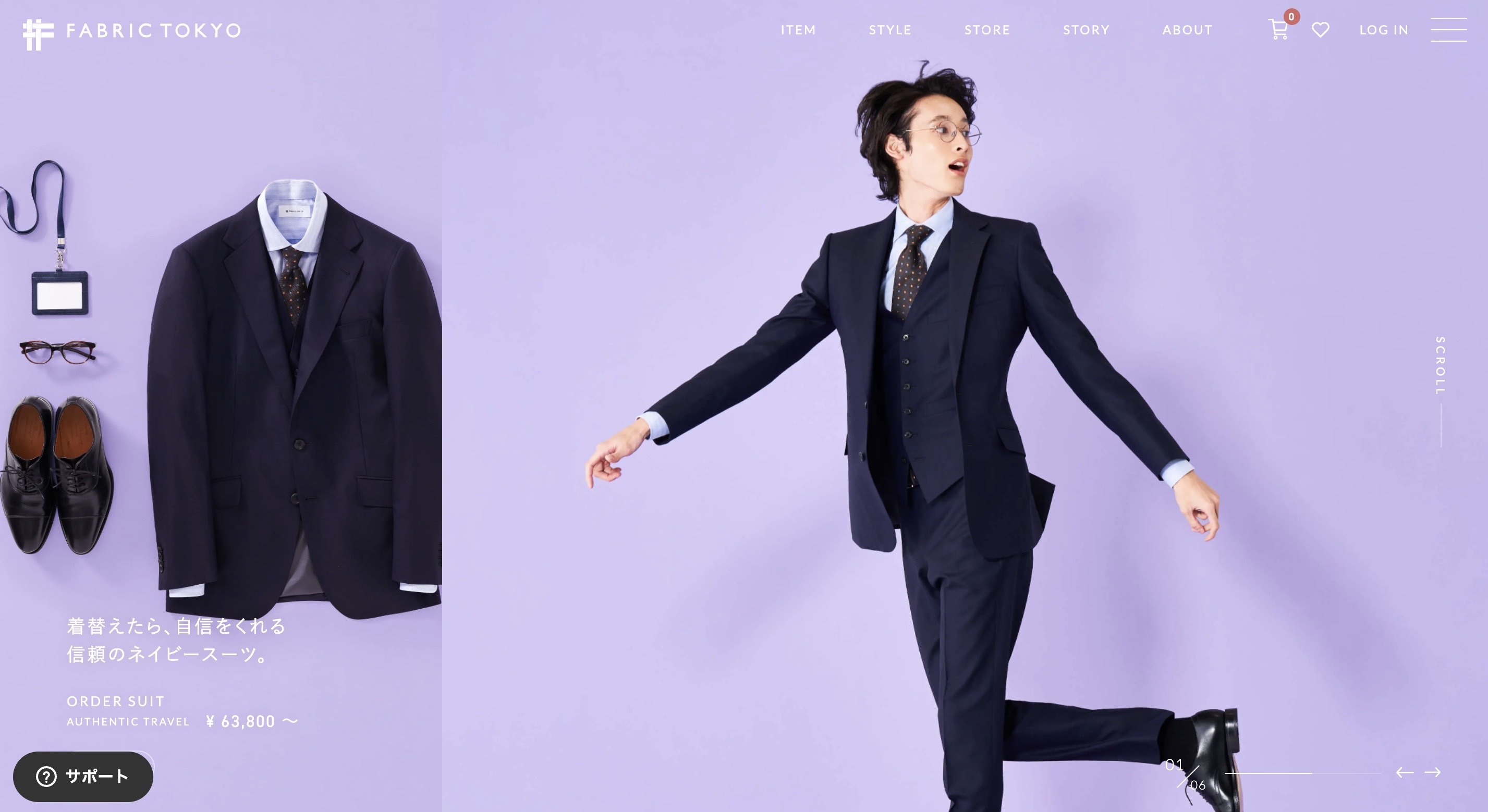
4. トップページファーストビューで誰向けのサービスかわかる
トップページを訪問した際に誰向けのサイトかすぐにわかりますか?

(参照:FabricTokyo)
コンバージョンヒューリスティックモデルでは、CVRに最も影響する要素はユーザーモチベーションと整理されています。そのサイトが、ユーザーのニーズに適切に対応しているか(そしてそれが明示的にわかるか)が重要となります。つまり、トップページを訪問した際に誰向けのどのようなニーズに対応するサービスであるかの明確性が重要となります。
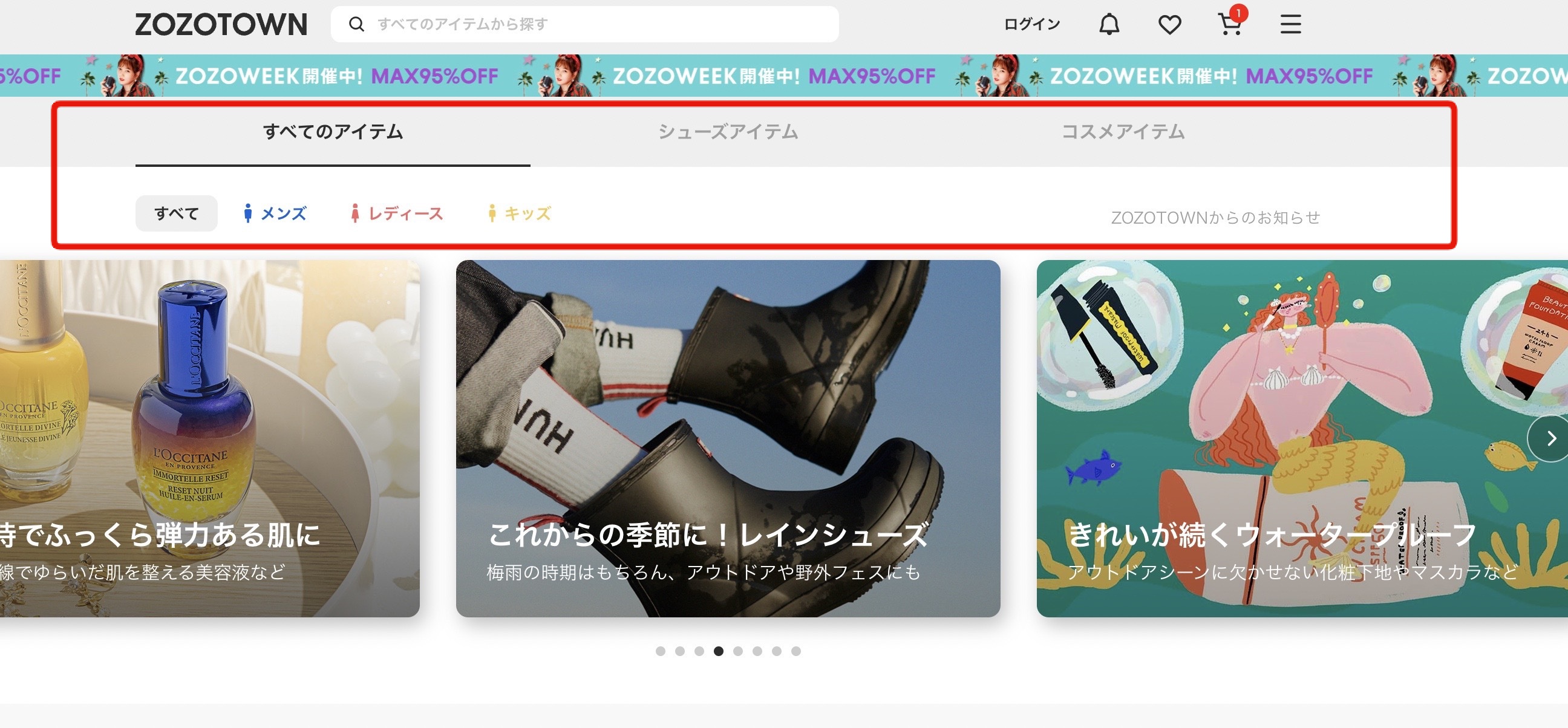
5. ファーストビューでの取扱商品・ジャンル視認性が高い

(参照:ZOZOTOWN)
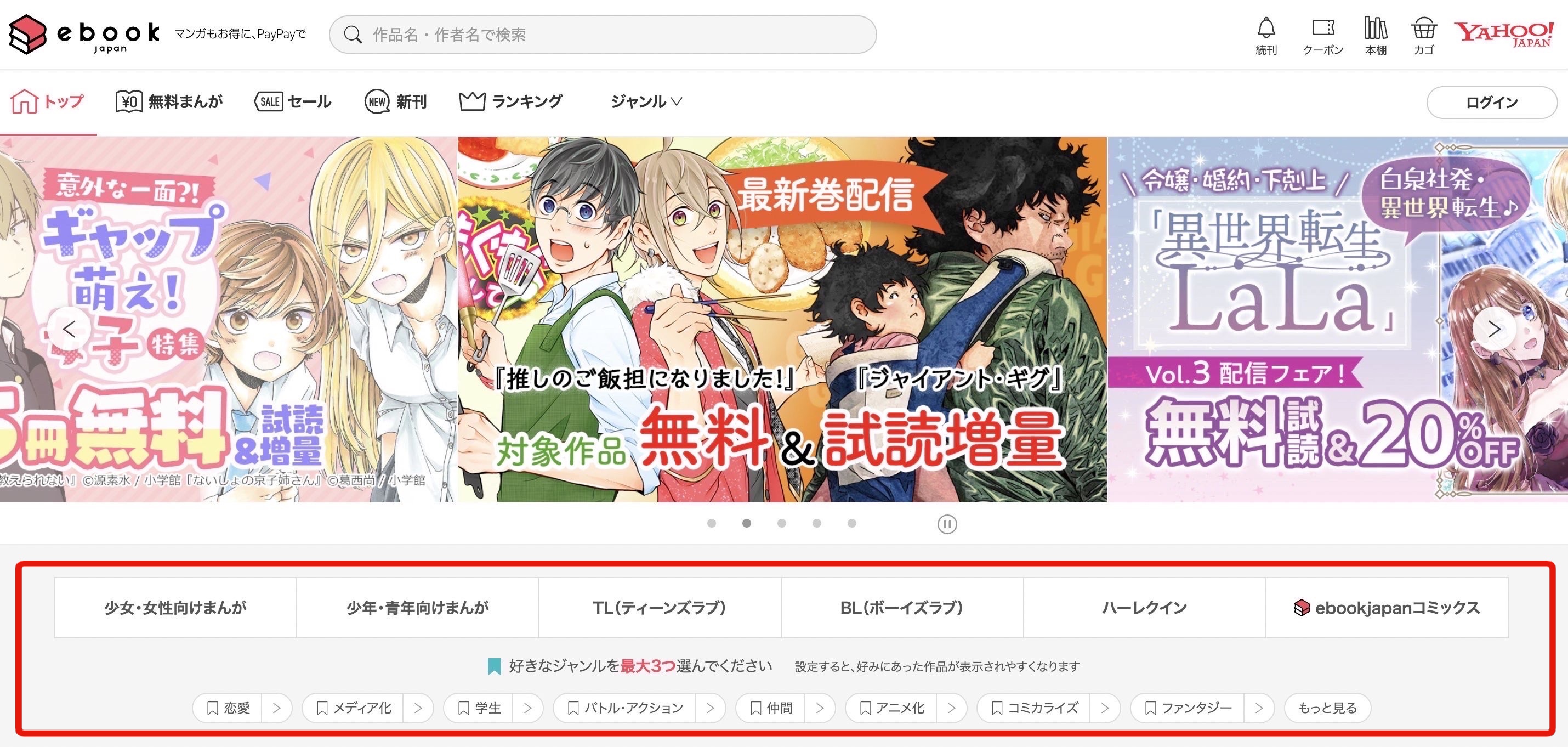
トップページを表示した際に取扱商品や主要ジャンルが一目でわかる状態ですか?どのような商品・ジャンルを扱っているサービスか訪問者がすぐに認識できるか否かはユーザーモチベーションに直結します。ファーストビュー、グローバルナビゲーション、PCの場合はカラムなどで表示するようにしましょう。

(参照:ebook japan)
6. 広告表現とサイトランディング時のメッセージングに一体性がある
広告表現とサイトランディング時のメッセージングに一体性はありますか?メッセージングの一体性はサイトランディング後の離脱率に影響します。例えば、広告でキャンペーン訴求をしているにもかかわらず、ランディングページのファーストビューにキャンペーンエリアがない場合は離脱につながってしまいます。メッセージングの一体性を改めて確認しましょう。
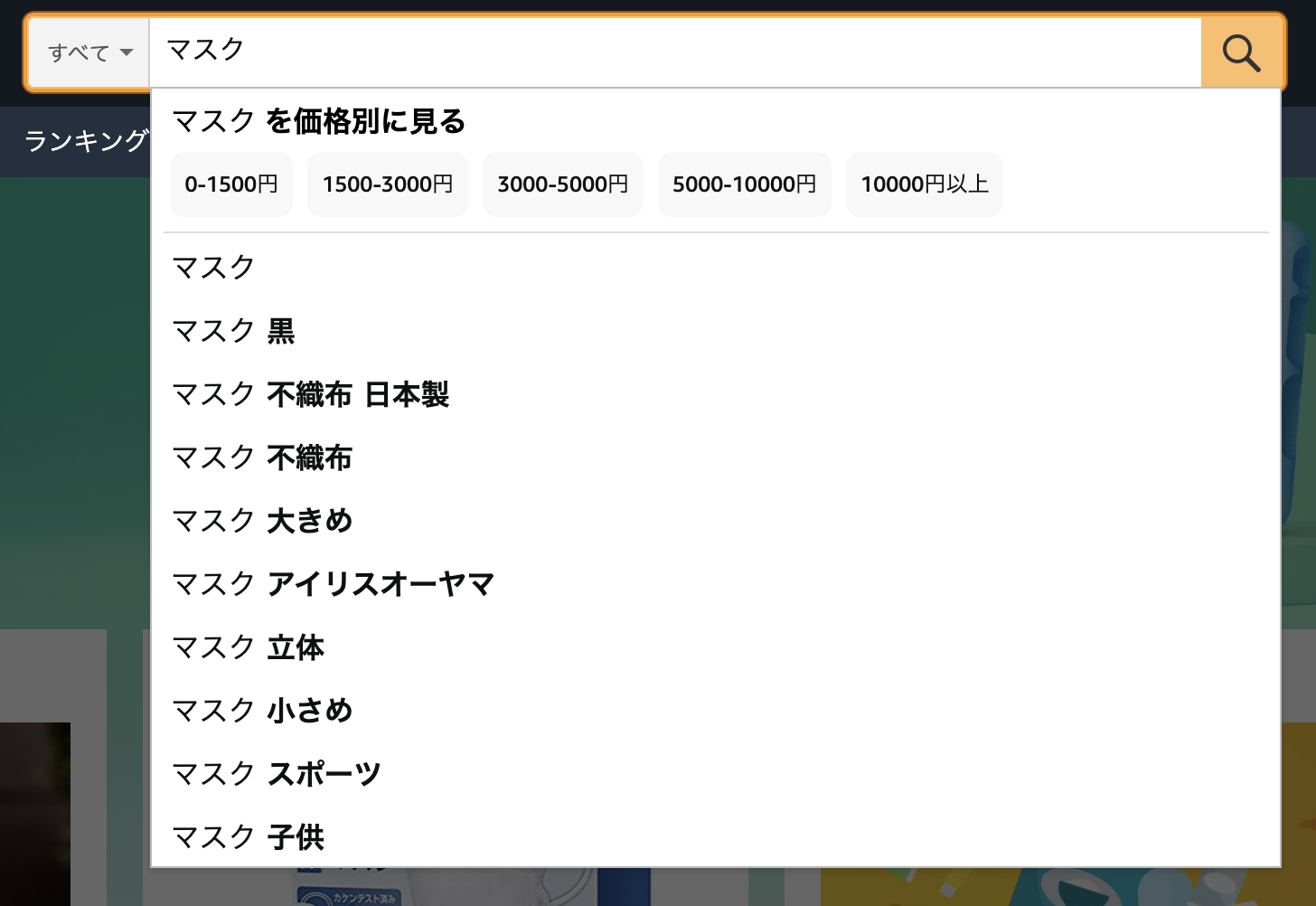
7. キーワードで商品検索ができる

(参照:Amazon)
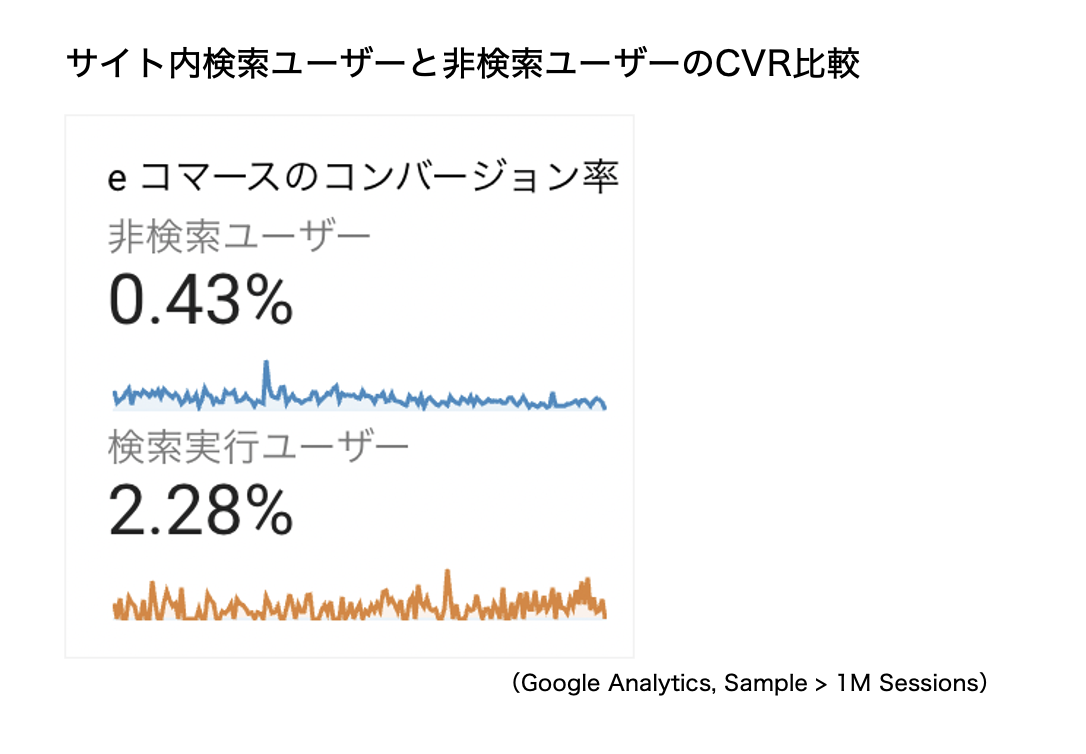
ユーザーは任意のキーワード入力で商品検索ができますか?ユーザーがキーワードで商品検索などをできるようにしましょう。サイト内検索データはインサイトの宝庫です。以下はECサイトにおける内部検索結果の比較です。

100万セッション以上のサンプル規模でもサイト内検索ユーザーは非検索ユーザーに比べて5倍以上のCVRを叩きだしています。
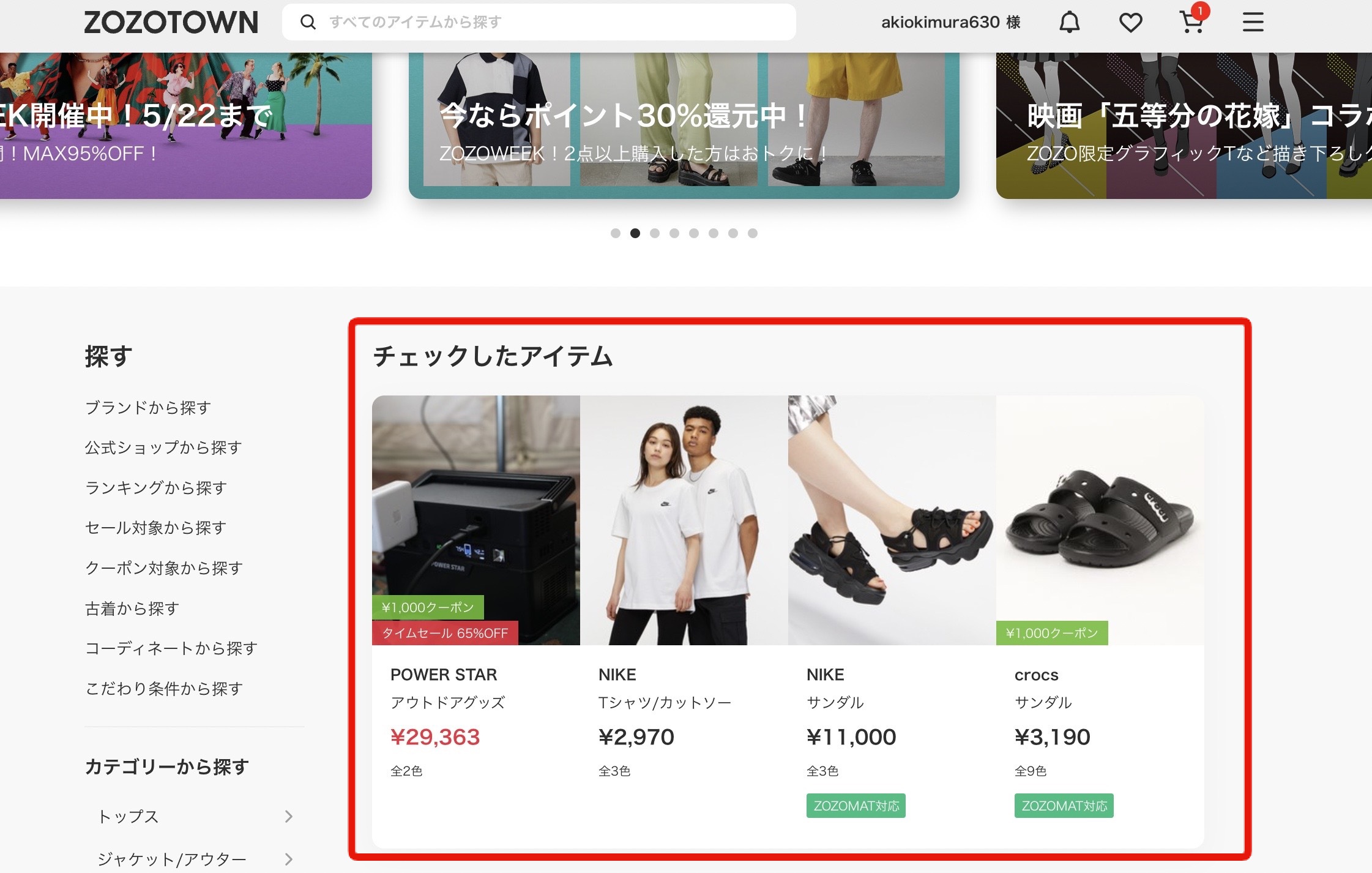
8. 「最近チェックした商品」モジュールが視認性の高いエリアにある
最近チェックした商品リストは見やすいエリアにありますか?サイト訪問後トップページ、マイページ、あるいはグローバルナビゲーションなどアクセスしやすいエリアにありますか?

(参照:ZOZOTOWN)
ECサイトのベストプラクティスの1つとして「最近チェックした商品」経由のアクションはCVRが高い傾向があります。Amazon、楽天市場、ZOZOTOWN、ユニクロなど国内において影響力の大きいECサイトにおいて「最近チェックした商品」エリアはトップページのセカンドビューから中面までのエリアに集中しています。
9. お気に入り登録ができる
気になる商品についてはお気に入り登録ができますか?商品に対してお気に入り登録ができるとお気に入り商品の購入率向上はもちろんのこと、「嗜好にもとづく商品レコメンド質の充実」 「ユーザー評価の可視化」という観点でメリットが大きくなります。

(参照:UNIQLO ONLINE)
10. ソーシャルプルーフ要素がある
ソーシャルプルーフ要素はありますか?ソーシャルプルーフとは社会的証明、つまり第三者目線でのお墨付きとなります。このため、ソーシャルプルーフはサイトの信頼性に直結します。具体的には、権威性につながる事実(例:取扱数No.1、満足度No.1などの調査結果)、著名人などの実績、ユーザーの声などです。取扱ブランドや取扱商品数が信頼性に直結することもあります。

(参照:BASE FOOD)
11. インセンティブトリガー(Price, Urgency, Scarcity)がある
サイトにインセンティブトリガー(ユーザーが今買うべき動機付け)はありますか?インセンティブトリガーは以下の要素に分けられます。
- Price(価格):セール、送料無料、初回ディスカウントなど
- Urgency(緊急性):ブラックマンデーセール、クリスマスセールなど
- Scarcity(希少性):在庫数表示、限定品など
いずれかのインセンティブ要素はコンバージョンの後押しとなります。
12. FUDs解消要素がある。

FUDs(Fears, Uncertainties, Doubts)解消要素はありますか?FUDsは、恐怖、不確実性、疑いの頭文字で、サービス利用に際して不安に感じるポイントです。サービス利用に際してFUDsはコンバージョンにネガティブに作用しますECサイトにおける代表的なFUDs要素は以下です。
- 送料は含まれている?いくらか?購入数によって変わるのか?
- 運営者が信頼できるか?
- 商品は本物か?
- 返品やキャンセルはできるのか?
- 商品の配送期間はどのくらいか?
- 決済手段は何が使えるか?
- 配送状況がわかるか?
FUDsを解消するための主な施策としては「FAQ設置」「リアルタイムサポート対応」「カートページにおける情報拡充」などが挙げられます。少なくとも上記のFUDs例についてはカウンターできる実装を行いましょう。

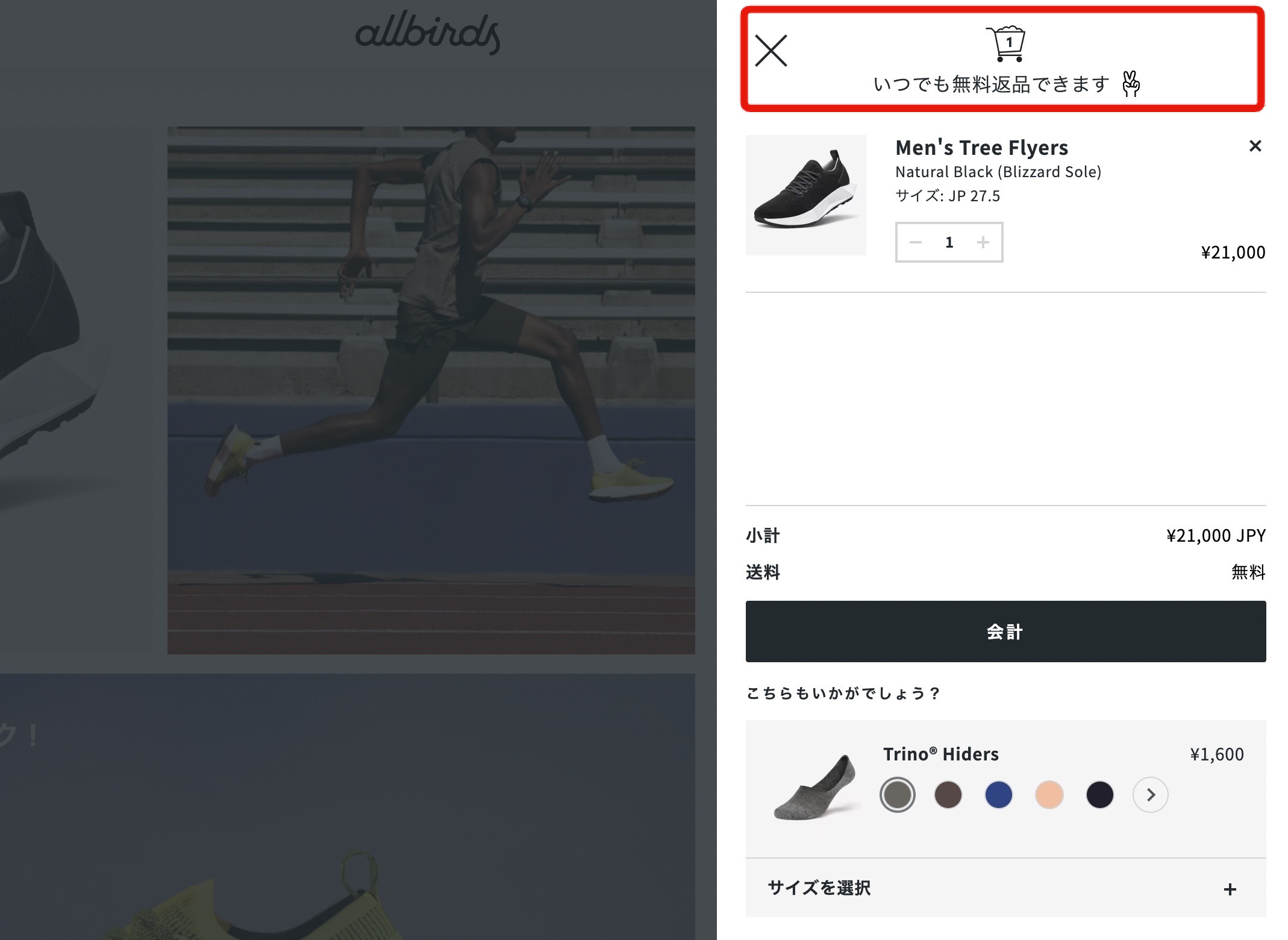
(カート追加時「いつでも無料返品できます」と表示される:Allbirds)
13. 検索補助機能がついている
サイト内検索利用時に補助機能はついていますか?前述の通りサイト検索ユーザーと非検索ユーザーのCVRには大きな差が生まれます。つまり、サイト内検索の精度はCVRに直結します。ユーザーが探したい商品と出会うための補助を惜しまないようにしましょう。

(参照:Amazon)
カテゴリページ/商品のコンバージョン改善リスト
一般的なECのカスタマージャーニーはトップページ>カテゴリページ>商品ページ>カートページ>決済プロセスと進行します。商品選定において重要な役割を担うのがカテゴリページ/商品ページです。
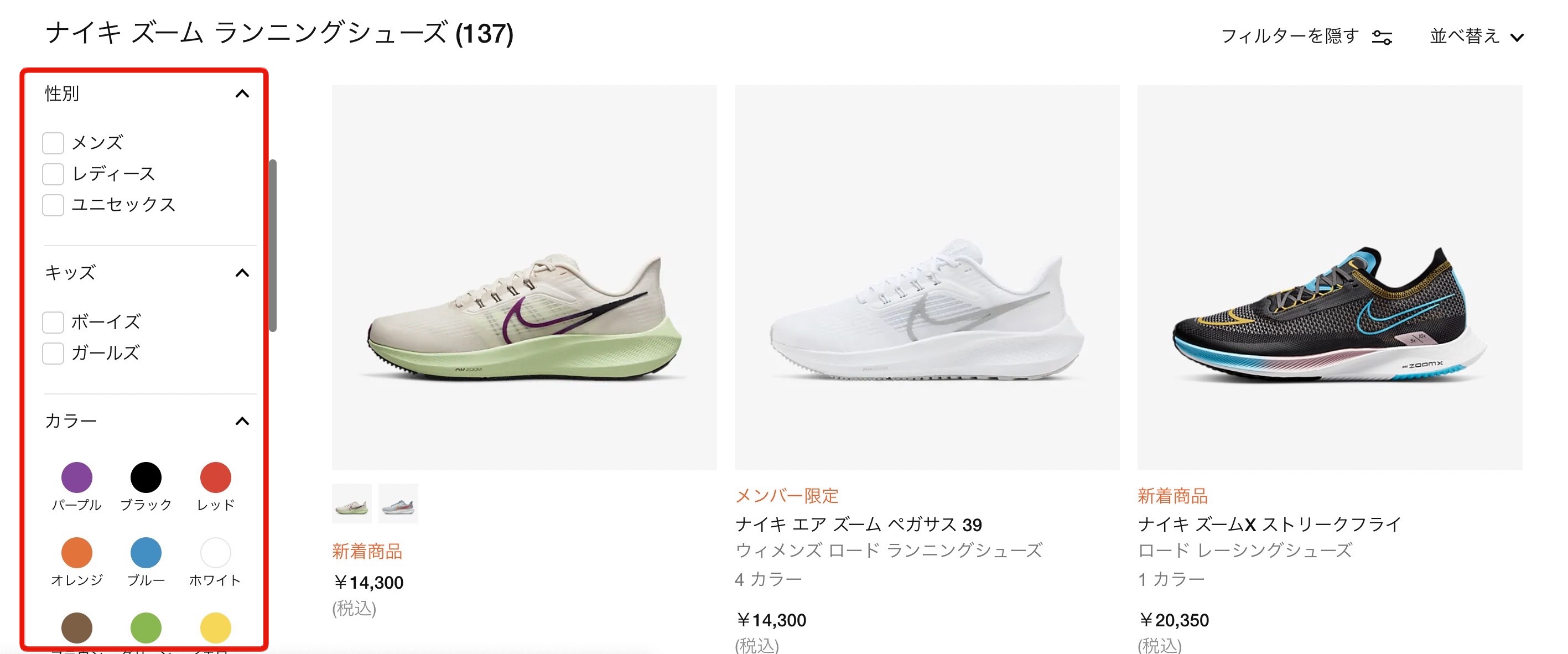
14. 商品フィルタリングができる
カテゴリページなどで商品の意思決定に関わるフィルタリングはできていますか?特に10を超える商品を扱うECサイトにおいてフィルタリング機能は必須となります。例えば、アパレルであれば、価格、サイズ、色などユーザーによって判断基準があります。デバイスであれば、価格に加えて技術的なスペックも含まれるでしょう。 ユーザーのあらゆる知識レベルに対応したフィルターを用意することで、適切な商品ページへの到達を助けることができます。

(参照:NIKE)
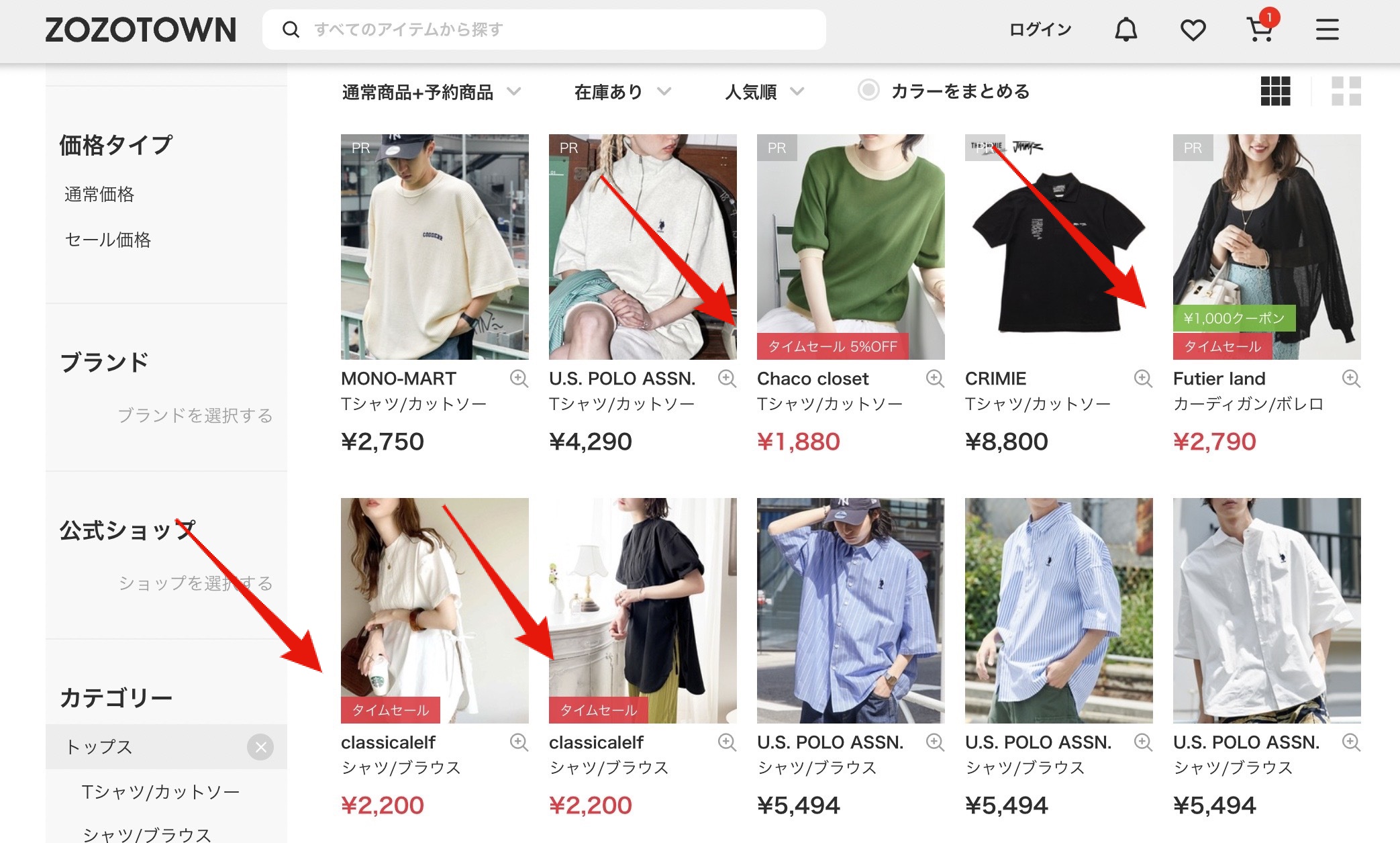
15. 商品バッジがノイズにならない程度に表示されている
バッジ表示によって一部商品がフォーカスされていますか?商品バッジの役割は数ある商品の中で、選択の判断材料になることです。「新着」「おすすめ」「セール」などユーザーが商品を選ぶためのアテンションをひくことでスムーズな検討が可能になります。

(参照:ZOZOTOWN)
16. 必要に応じてサブカテゴリを複数のメインカテゴリに内に設置する
解釈次第では複数のメインカテゴリに紐づくはずのサブカテゴリを1つのメインカテゴリのみに掲載していないですか?海外ユーザビリティ調査によると、サブカテゴリが論理的には複数の親カテゴリに表示されるのに、1つのカテゴリにしか表示されない場合にユーザビリティ低下が確認できました。このような事象は主にユーザビリティテストなどを活用して見つけることが可能です。
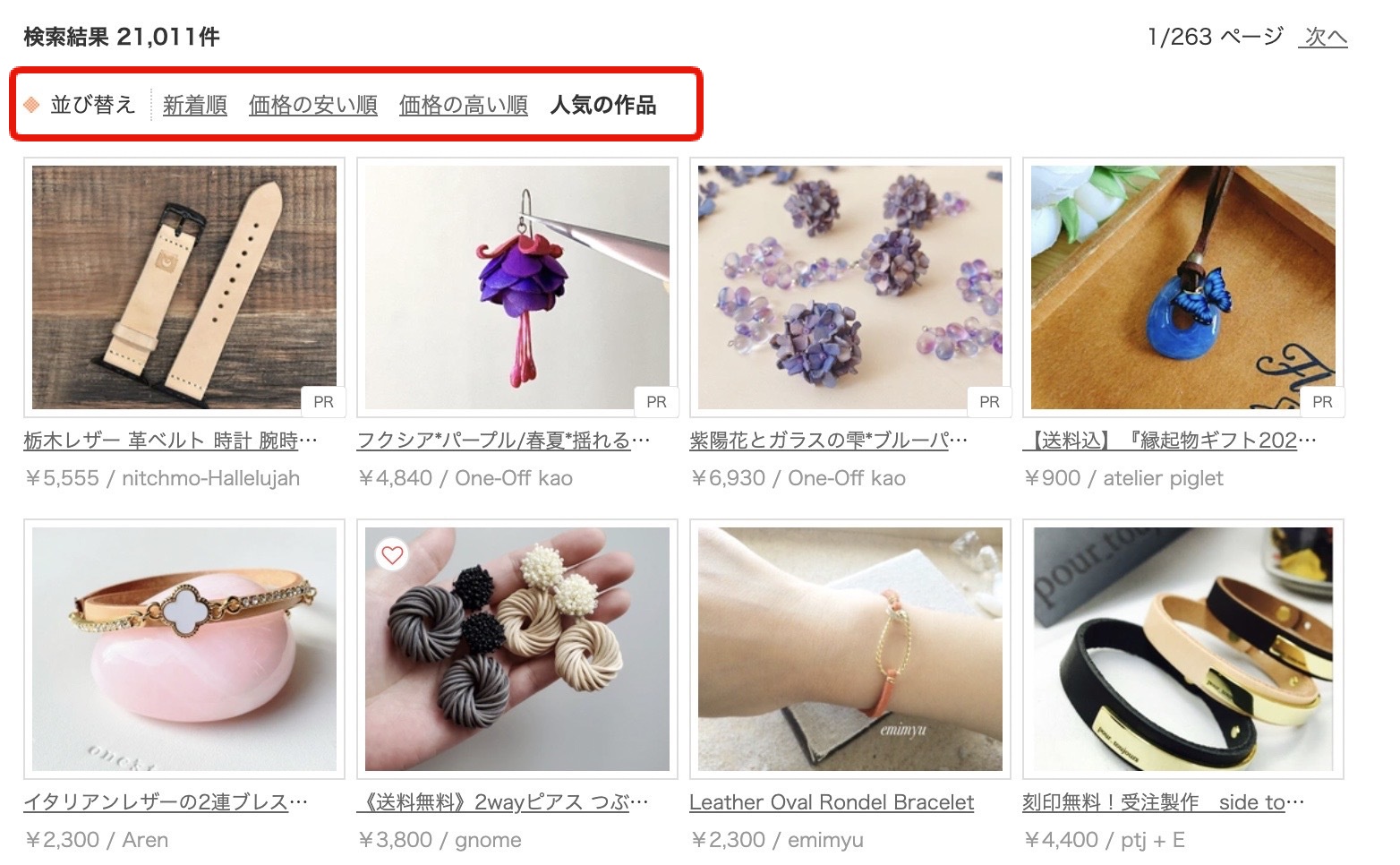
17. 商品一覧ページのコントローラビリティが高い
商品一覧ページについて、並び替えなどユーザーが自分の意思で表示調整できる状態になっていますか?ユーザビリティの第一人者ヤコブニールセン博士のユーザービリティの原則においても、ユーザビリティの高いサービスはユーザーに自由と主導権がある旨が言及されています。ECサイトにおいては、特に商品のフィルタリングや表示においてユーザーのコントローラビリティは重要な要素になります。

(参照:Creema)
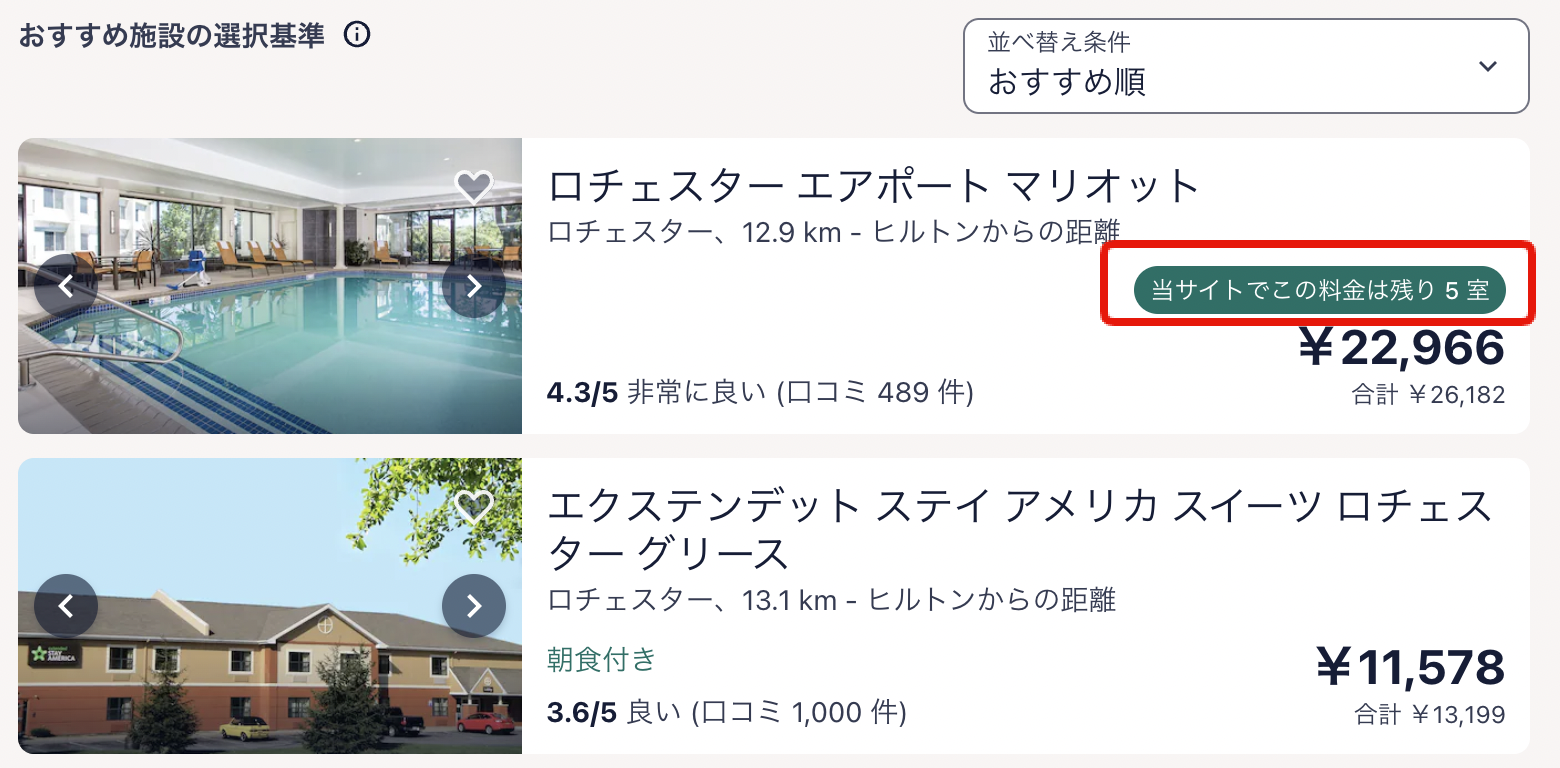
18. 商品在庫がわかる
商品在庫に限りがある場合、在庫数が明示されていますか?商品在庫の明示はユーザーアクションの緊急性が上がるため、ECサイトにおけるベストプラクティスの1つとして考えられています。在庫を明示することでユーザーが今買うべき理由を付与できます。

(参照:Expedia)
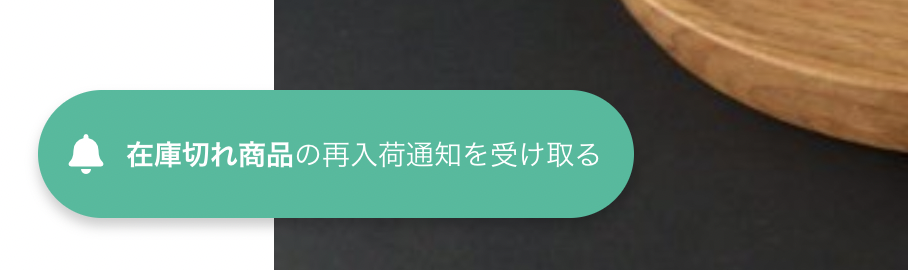
19. 商品在庫がない場合は、通知導線を設定する
商品在庫がない場合は入荷時の通知導線を確保していますか?入荷報告を受けたユーザーのCVRは通常時のX倍となります。在庫切れというピンチをチャンスに転換しましょう。

(参照:うちる)
20. 「新着」「おすすめ」「ランキング」がある
「新着」「おすすめ」「ランキング」の一覧ページはありますか?トップページなどアクセスの多いページでこれらの切り口の表示を行っていますか?「新着」「おすすめ」「ランキング」はECサイトにおいて必須のフィルタリング切り口となります。
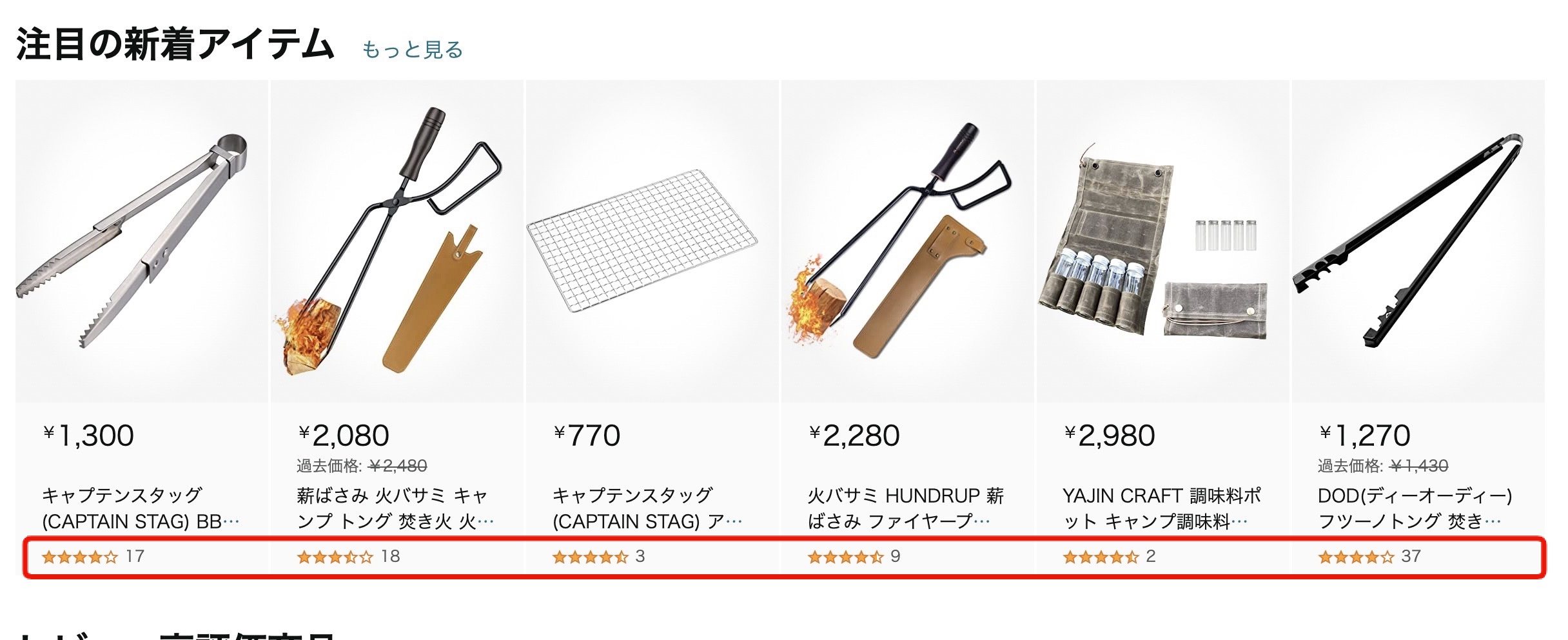
21. 商品ごとにユーザー支持が可視化されている
商品評価やお気に入り数など商品に対するユーザー評価が可視化されていますか?商品検討時に、Voice Of Customer(ユーザーの声)はソーシャルプルーフとして重要な判断材料になります。また、サイト内に商品評価指標があることでわざわざ他サイトで同商品を比較する理由が無くなります。結果的にサイトにおけるコンバージョン率に大きく影響します。

(参照:Amazon)
22. 商品ページのCTAは明確であり、ビジュアルヒエラルキーが適切である。
商品ページにCTA(コールトゥアクション)ボタンが複数ある場合、優先度のメリハリは効いていますか?一般的なECサイトでは商品ページのアクションとして「カートに入れる」「このまま購入する」「ログインする」「お気に入り登録する」など複数のCTAが考えられます。ビジュアルヒエラルキーとは、優先度に応じて視覚的な強弱をつける考え方です。

(参照:UNIQLO ONLINE)
優先度の高いCTAが強調されており、ビジュアルヒエラルキーが適切かどうか今一度確認をしましょう。
23. 内部検索結果とカテゴリ粒度に偏りがない
内部検索結果と既存の商品カテゴリの粒度に偏りはありませんか?一般的に「カテゴリにない」「カテゴリは探しにくい」「カテゴリで探すより検索の方が速い」とユーザーが感じる場合に内部検索を利用する傾向があります。カテゴリ分類できていない商品の内部検索回数が多い場合はカテゴリの見直しを検討しましょう。
24. 内部検索結果表示ページにはレコメンド要素があるか
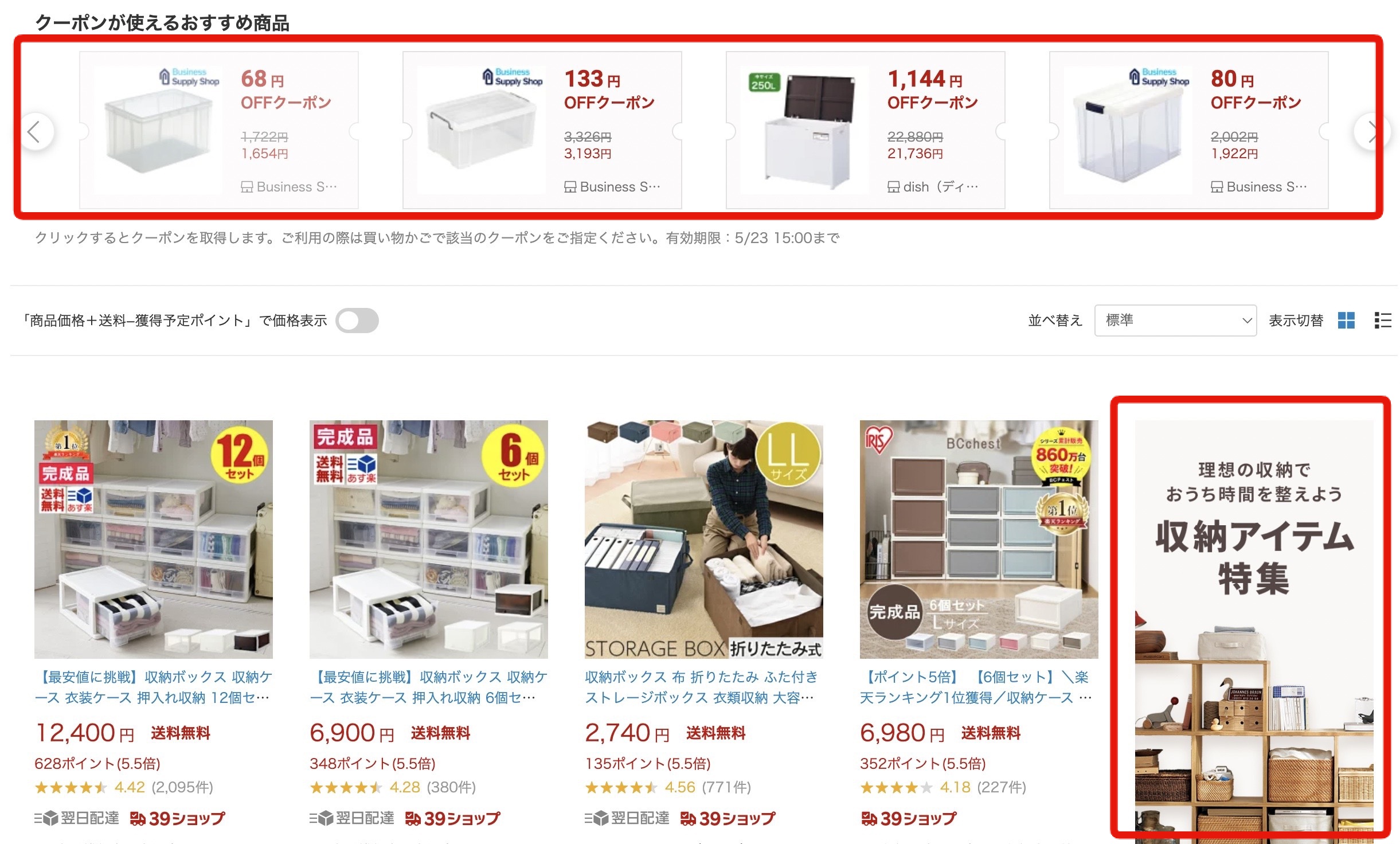
内部検索結果の表示ページは該当商品の結果表示に加えて(邪魔にならない範囲で)レコメンド要素はありますか?検索キーワードにヒットする商品表示に加えて、検索意図をくんだコンテンツ表示、クーポンなどのオファー情報はユーザーの判断材料になります。

(参照:楽天市場)
25. ページタイトルは全てユニークである
ページタイトルは全てユニークですか?トップページ、特集ページ、商品ページから検索結果ページに至るまでページタイトルは必ず全てユニークにしましょう。
26. 一覧ページに漏れがない
ECサイトのビジネスモデルによっては「作者」「配信者」などのクリエイターや商品販売元などのプロバイダーが存在するケースがあります。この場合、作者軸で商品を選ぶユーザーが一定数います。また、プロバイダー以外にも販売年代、カラーリングなどECジャンルに応じて様々な切り口があります。全ての切り口において一覧ページが存在するかもれなく確認をしましょう。
カートページのコンバージョン改善リスト
好みの商品をカートに追加したユーザーのショッピング体験は佳境に差し掛かります。いかに効果的に決済プロセスに進行していくかがポイントになります。
27. カートアイコンがサイトのどのページでも確認できる
サイトのどのページを閲覧していてもカートアイコンは常に表示状態になっていますか?ショッピング体験においてカートが常に視認範囲内にある場合、放棄率が減少することが分かっています。ECサイトのゴールである商品購入から直線的な設計にしましょう。

(参照:Amazon)
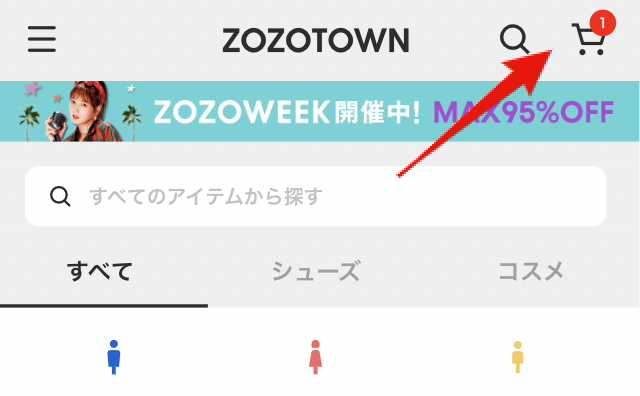
28. カートに追加している商品数が常にわかる状態である
カートに商品を追加している場合、サイトのどのページを確認していても商品数は常にわかる状態ですか?

(参照:ZOZOTOWN)
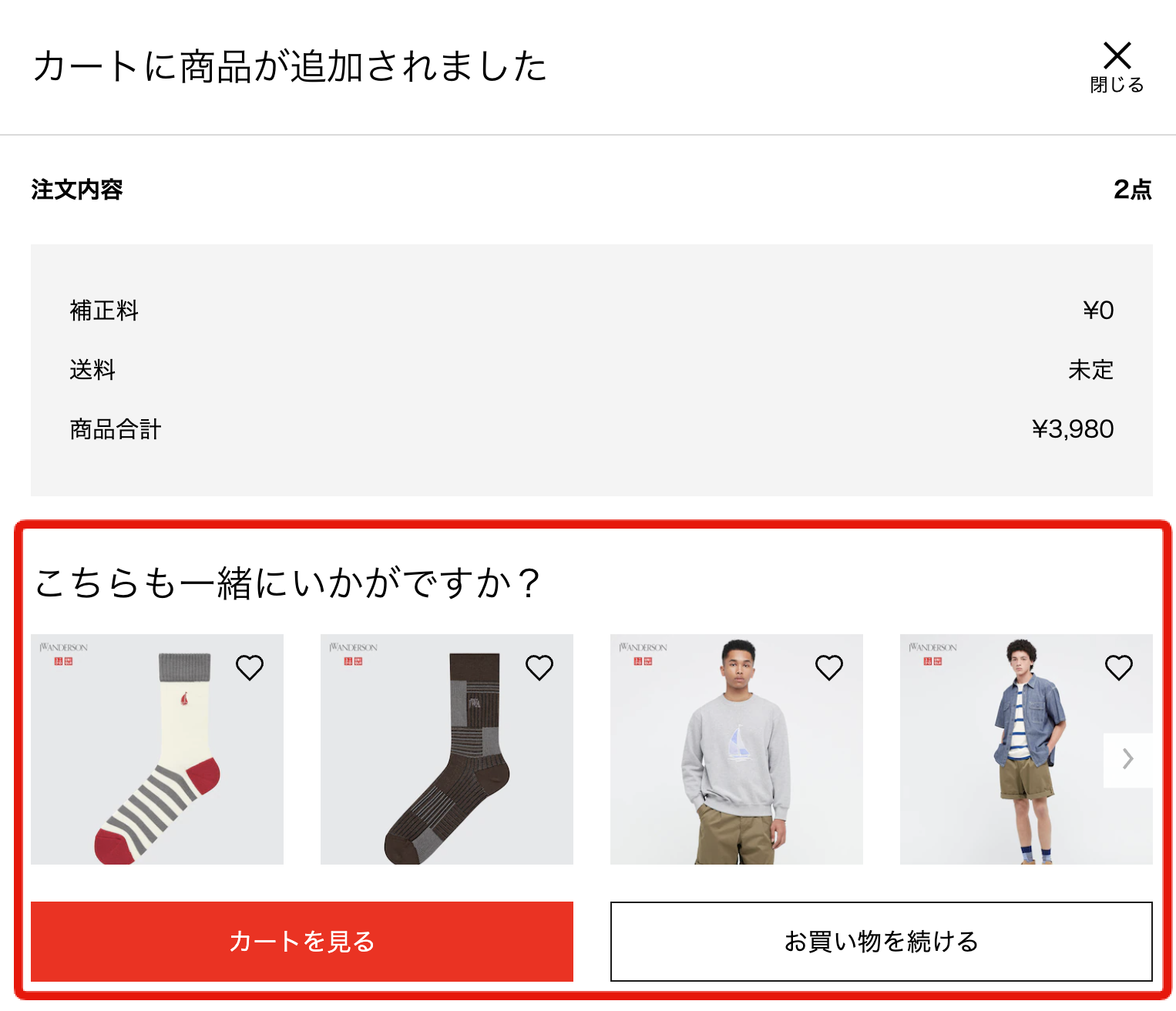
29. カート追加でクロスセルレコメンドができる
カート追加で関連商品のクロスセルのレコメンドが表示されていますか?カートに商品を追加したユーザーは未追加ユーザーに比べて明確に購入意向が高い傾向があります。関連商品をレコメンドすることで、クロスセル機会を最大化させましょう。

(参照:UNIQLO ONLINE)
(ユニクロ:ユニクロではカート追加完了モーダル内で商品レコメンドを行っている)
30. カートページのコントローラビリティが高い
カートページでの商品数変更、商品削除、オプション変更などの操作は簡単にできますか?カートページでの商品に関わるコントローラビリティが低い場合FUDs(Fears, Uncertainties, Doubts)につながります。不信感や違和感は離脱につながります。
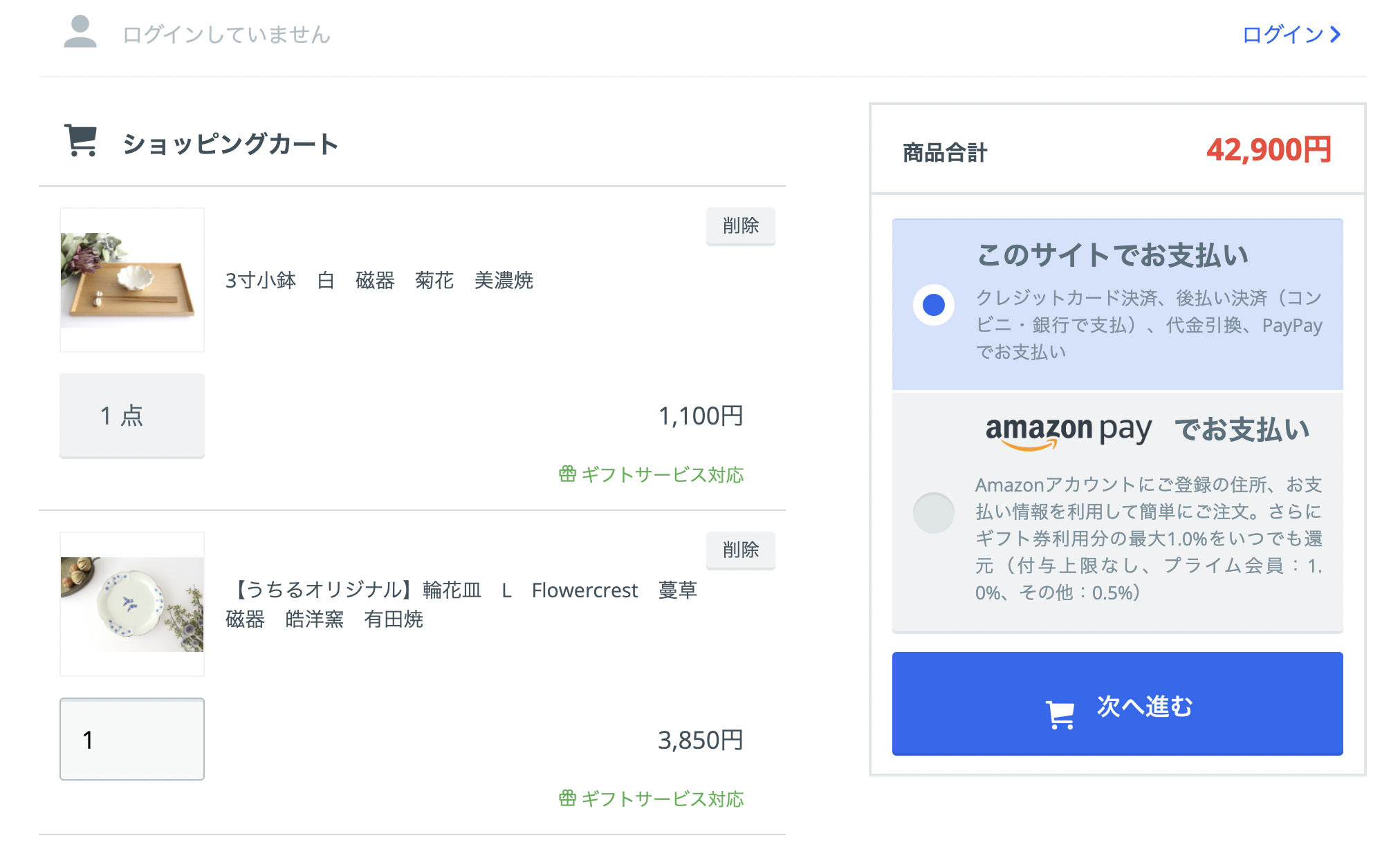
31. カート追加商品の料金と内訳が明確にわかる。
カート追加商品の料金と内訳は明快ですか?ECサイトにおいてユーザーがセンシティブに感じるポイントは料金観点です。価格、税金、配送費、割引など料金に関連する項目は内訳を明示しましょう。

(参照:UNIQLO ONLINE)
32. チェックアウトボタンが強調されているか
カートページにおいて「チェックアウトに進む」CTAボタンが最も強調されていますでしょうか?「ログイン」「買い物を続ける」などカートページにおいても複数のCTAが存在するケースが一般的です。最高優先度である「チェックアウトに進む」CTAボタンが他のCTAに比べて最も強調されているかどうかを確認しましょう。

(参照:うちる)
サインナップ / 決済プロセスのコンバージョン改善リスト
決済プロセスはECサイト体験においてゴールに向けた最終フェーズとなります。平均的なサイトではチェックアウトプロセスを改善するだけで、コンバージョン率を3割向上できるという調査結果もあることから、決済プロセスは最も重要なフェーズであると言っても過言ではありません。
33. ゲスト購入が可能である
ECサイトではユーザー登録が強制的になっていませんか?海外の調査では購入時にユーザー登録を強制される場合に買い物を断念すると回答しているユーザーは35%にものぼります。ゲスト購入オプションがある場合はCVR向上に寄与しているといえるでしょう。

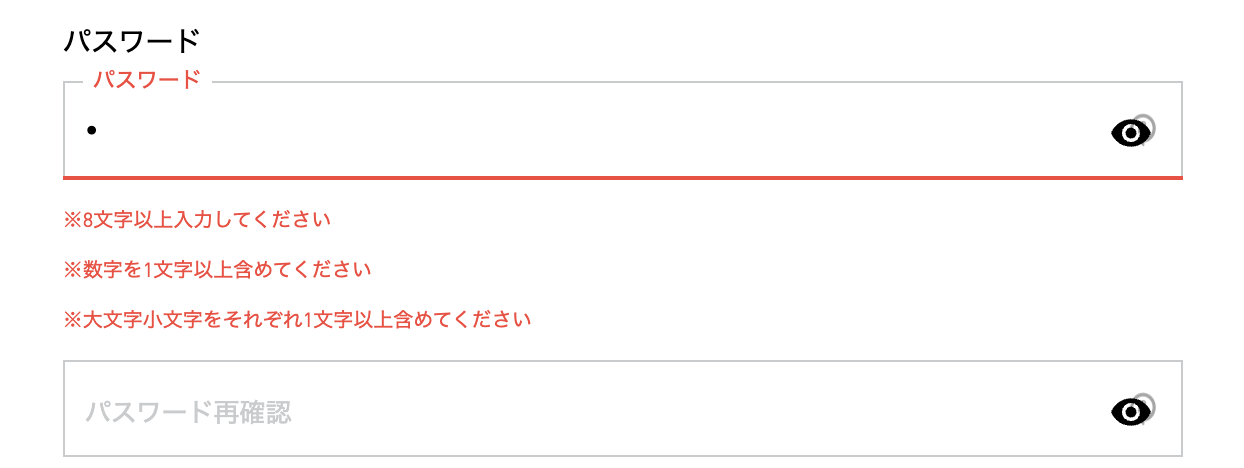
34. フォーム入力エラーの具体的な内容が明示されている
フォーム入力エラー内容は具体的に明示されていますか?フォーム入力において離脱率が激増する場面の1つがエラー対応です。「入力エラーがあります」だけでは何を修正するべきか言及がないため、ユーザー負荷が高まります。「文字数が超過しています」など具体的なエラー内容が明示されているかどうか今一度確認をしましょう。

35. フォームは自動入力できる
プロフィールや住所など自動入力ができますか?フォーム入力においてはユーザーの手間を極限までかけない設計が重要になります。履歴を活用した自動入力や郵便番号による住所の自動反映などできる限りユーザーの手間がかからない設計になっているか確認をしましょう。
36. クレジットカード情報入力は決済プロセスの最後である。
フォーム入力は名前入力が最初で決済情報入力が最後になっていますか?フォームでCVRを上げるセオリーとして「簡単な項目からはじめる」という観点があります。最も簡単な項目から徐々に難易度を上げていくことで、サンクコスト効果(=今までの作業を無駄にしたくない)を感じやすくなり、途中離脱しづらくなります。フォーム項目の順序が適切か確認をしてみましょう。
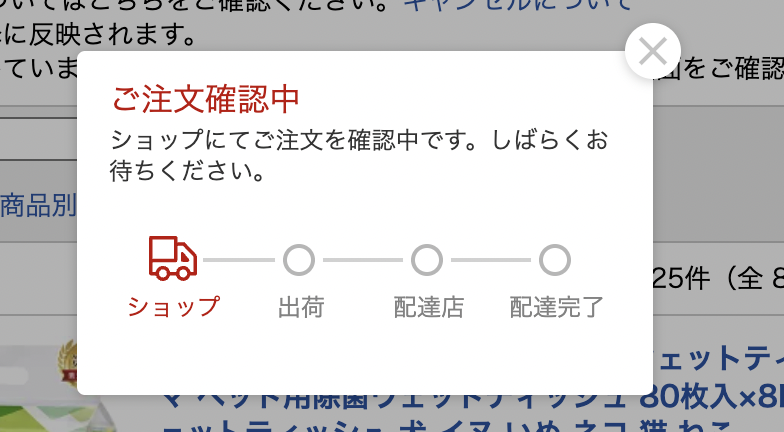
37. 注文履歴や発送状況がわかる
マイページでは注文履歴や発送状況を明示していますか?商品が無事手元に届くかは購入ユーザー最大の関心事項であると同時に不安を感じやすいタイミングでもあります。「状況がわからない」「いつ到着するかわからない」このような不安はユーザー体験の毀損につながります。ステータスを明確にすることでFUDs要素を解消しましょう。

(参照:楽天市場)
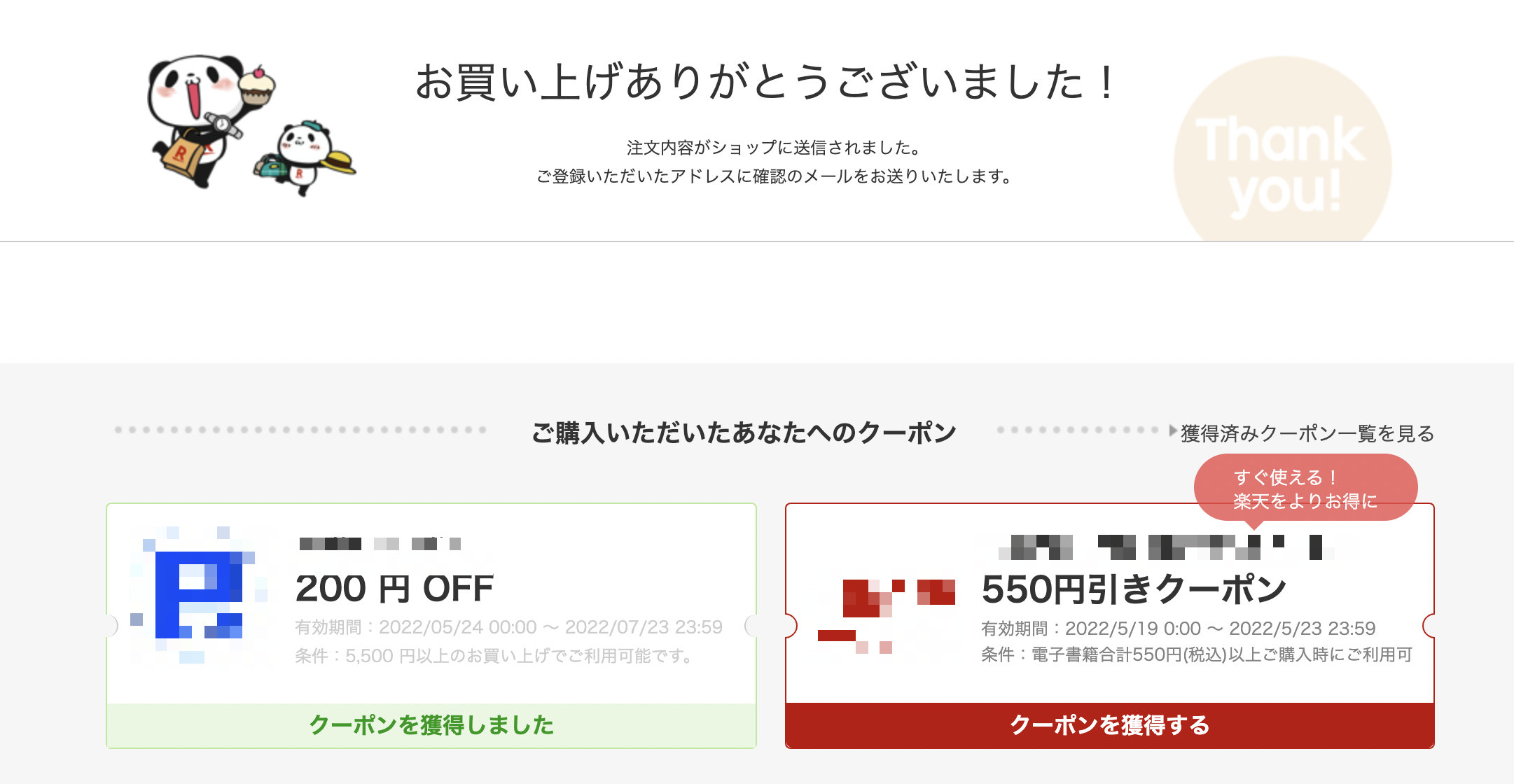
38. 決済完了ページがCRMの入口になっている
決済完了ページにLINEやメルマガ登録などのCRM導線を設置していますか?グロースハック観点では「ユーザーはサービスでポジティブな体験をした直後にはタスク依頼を受けやすい」というセオリーがあります。ゲームアプリでレベルアップ直後にアプリストアレビューポップアップが表示されるなどの体験は代表的な例です。ECにおいて決済完了はポジティブな体験の1つであり、このタイミングで「メルマガ登録」「LINE登録」「クーポン」「レビュー依頼」などサービスエンゲージメントにつながるタスクをユーザーに依頼する絶好の機会です。決済完了ページにおけるユーザータスクは検討余地のある項目といえるでしょう。

(参照:楽天市場)
その他ECサイトのコンバージョン改善リスト
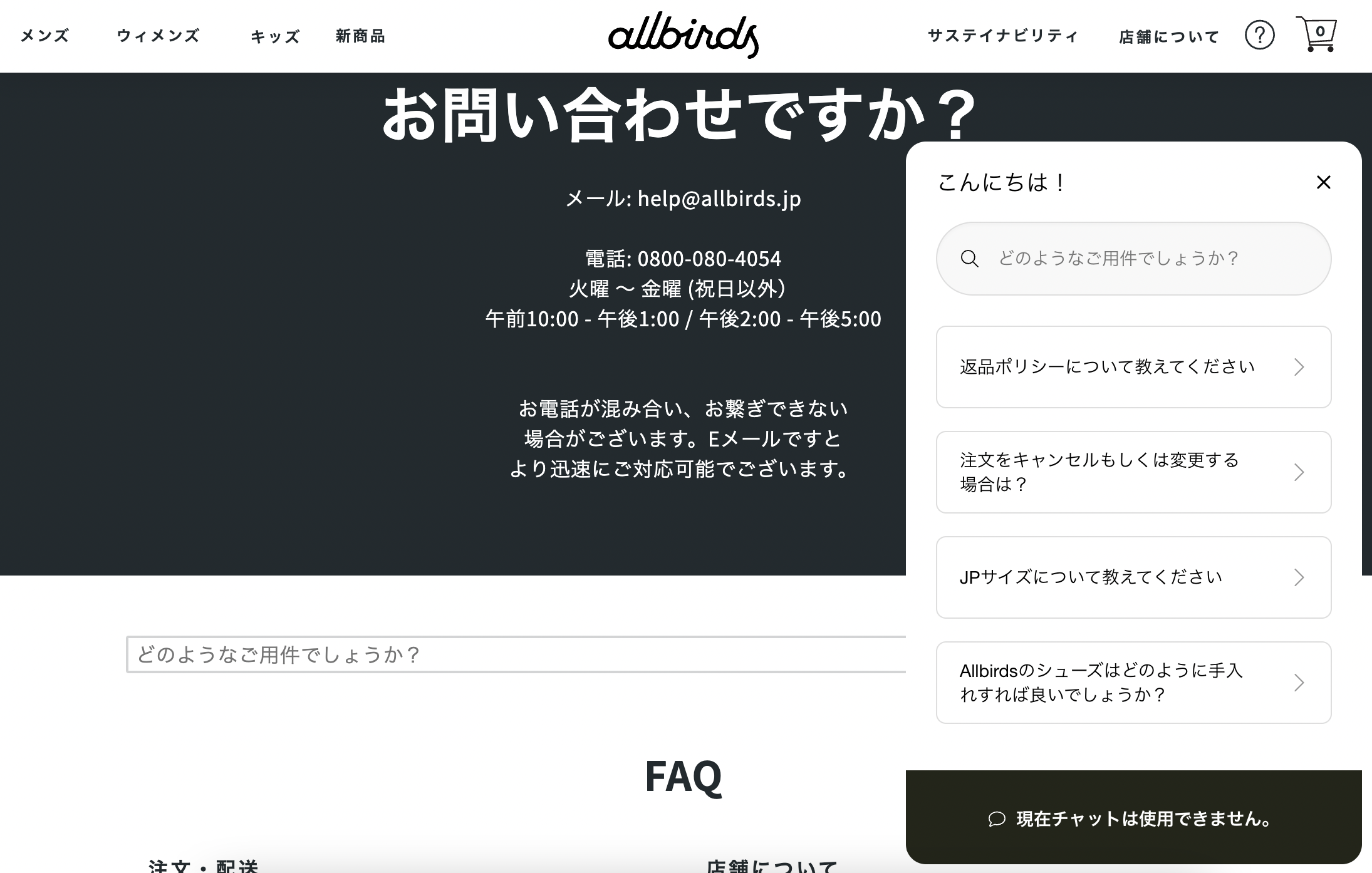
39. チャットなどで即時問い合わせが可能
ユーザーにとってECサイト内で手軽に問い合わせができるチャネルはありますか?そして待ち時間なく回答をもらえる状態ですか?商品購入前のユーザー問合わせはコンバージョン確率が高い傾向があります。購入意向が高いタイミングでスピーディに回答を返せると収益性が大きく改善します。サイト内ウィジェットでチャット可能なタイプやLINEなどのプラットフォームに遷移するタイプなど様々ありますが、ポイントはレスポンスの即時性です。リソースと相談しながらリアルタイムに回答ができるサポート体制を作りましょう。

(参照:Allbirds)
40. オウンドメディア記事内に必ず商品ページリンクが設置されている
オウンドメディア記事内には関連する商品ページのリンクが設置されていますか?オウンドメディアは自然検索流入の重要な入口になり得ます。もれなく本サイトへのリンクを掲載しましょう。商品ページ、カテゴリページ、特集ページなどリンク先を調整しましょう。
41. オウンドメディアで紹介した製品画像には必ず製品ページへのリンクが付与されている
オウンドメディアで紹介した商品画像にリンク設定していますか?特にスマートフォン閲覧比率が高いサイトの場合、ユーザーの画像タップ機会は増加します。画像経由の誘導導線を必ず設置しましょう。
42. ページパフォーマンスは良好である

(参照:Page Speed Insight)
Googleが提供するユーザビリティ診断ツールPage Speed Insightでサイトパフォーマンスは何点ですか?目安としては50点以上が理想的です。

【関連記事】ECでの戦略について解説|マーケティング手法や事例も合わせてご紹介 – OPENLOGI オープンロジ
【関連記事】Amazonで集客率を上げる方法とは?
おわりに
本記事ではECサイトのコンバージョン率を改善させるためのチェックリストについてまとめました。本記事の項目をヒントに1つ1つの改善を重ねることでより収益性の高いサイトにつながっていくかと思います。ぜひご参考ください。
CRO支援をご検討中なら
CRO/Tipsでは、本記事のようにCROに関する様々なナレッジや情報をお届けします。CRO/Tipsを運営している株式会社GO TO MARKETでは、CRO特化のマーケティング支援のプロフェッショナルパッケージ「GrowthFuel(グロースヒュール)」を提供しています。サイト改善、LP改善などにお困りの場合はお気軽に問い合わせください。





